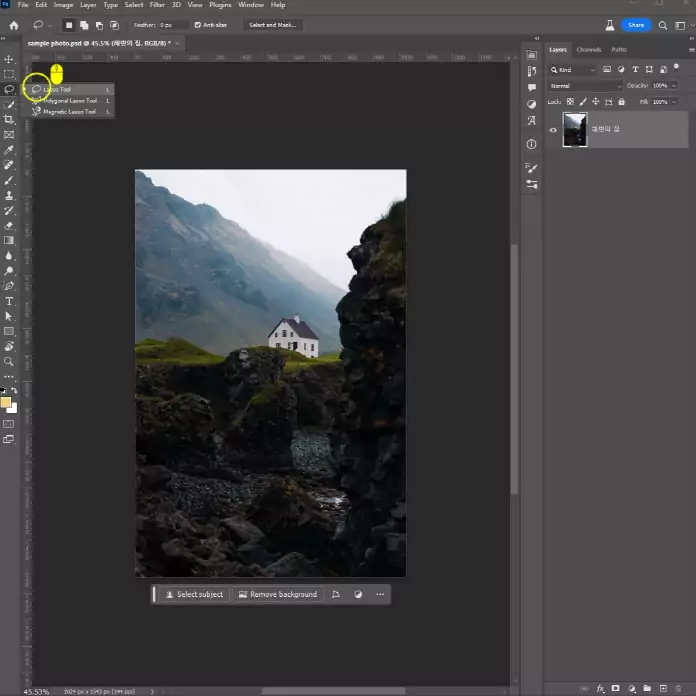
암석 위 풀밭에 집이 한 채 덩그러니 자리잡고 있다. 이제 포토샵 생성형 채우기 (photoshop generative fill) 과정을 통해 눈 깜짝 할 사이에 먼 하늘에 산을 넣고, 집 앞에 파도가 부서지는 해변을 넣고, 무지개를 그리고, 집에 불을 밝혀본다. 이 모든건 ‘해변 나와라!’, ‘무지개 넣어라!’, ‘집에 불을 켜라’ 정도의 간단한 명령 한마디면 충분하다. 익숙해지기만 하면, 이 모든 작업을 5분에 끝낸다.
똑같이 따라하고자 하는 분이 있다면 아래 링크를 통해 사진을 다운로드 받을 수 있다.
1. 암석을 지우자. (불필요한 물체 없애기)
아래 사진을 보면 알지만, 카메라 바로 앞에 찍힌 암석 기둥을 없애야 할 것 같다.
1) 툴박스(도구상자)에서 라쏘툴(Lasso Tool)을 선택한다. (그림 1-1.)
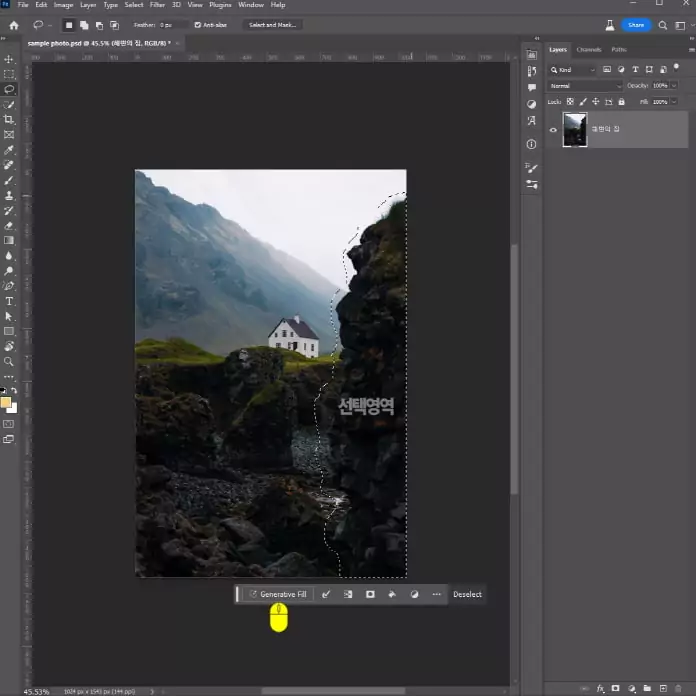
2) 사진의 맨 앞에 있는 암석을 그 경계면을 따라 대략적으로 선택한다. (그림 1-2.)
3) 선택을 완료하면 사진 밑에 ‘상황별작업표시줄(Contextual Task Bar)’가 나타나는데, 여기서 ‘Generative Fill’ 버튼을 클릭한다. (그림 1-2.)
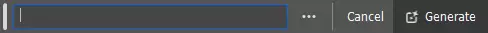
4) 그러면 다시 생성형 채우기 프롬프트 박스(Generative Fill Prompt Box)가 나타나는데, 빈 칸을 공란으로 남겨두고, 곧바로 ‘generate’ 버튼을 클릭한다.(그림 1-3.)
※ 프롬프트 창을 빈 칸으로 남겨두는 이유 : 대상을 지운 다음 생성형 AI가 그 주변과 어울리는 배경을 스스로 채우도록 명령할 때는 프롬프트 창을 비워둔다.
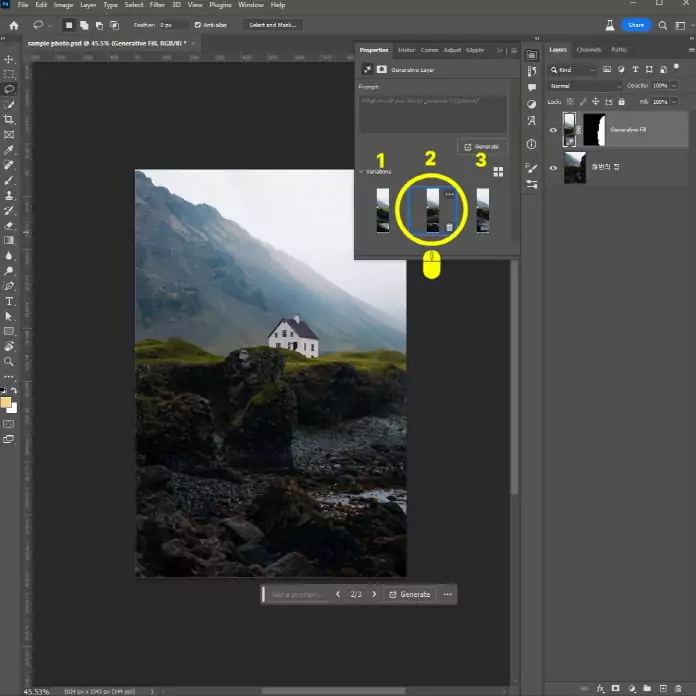
6) 드디어, 지우고자 했던 암석이 삭제되고 그 자리에 어울리는 아름다운 배경이 조화롭게 추가되었다. 포토샵은 총 3개의 결과물을 추천해 주는데 그 중에서 원하는 것을 선택하면 된다. 나는 2번을 선택하였다. (그림 1-4.)




2. 사진을 넓혀보자. (사진 사이즈 확장)
단순히 사진 크기를 억지로 넓혀서 사진 속 피사체를 괴상망측한 뚱뚱이로 만드는 작업이 아니다!
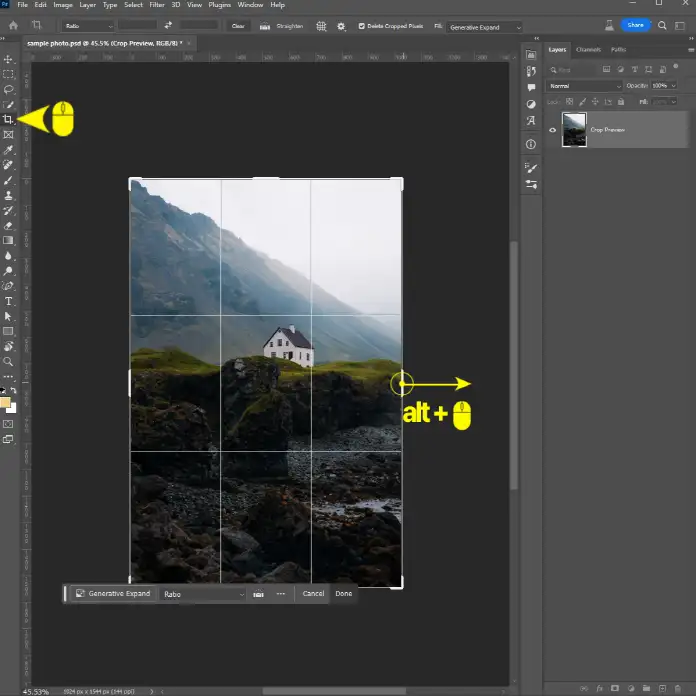
1) 좌측 툴박스(Tool Box)에서 크롭 툴(Crop Tool)을 선택한다. (그림 2-1.)
2) 그러면 사진 위로 그리드(grid)가 덮혀지고 8방의 모서리에 8개의 코너핸들(corner handle)이 나타난다. (그림 2-1.)
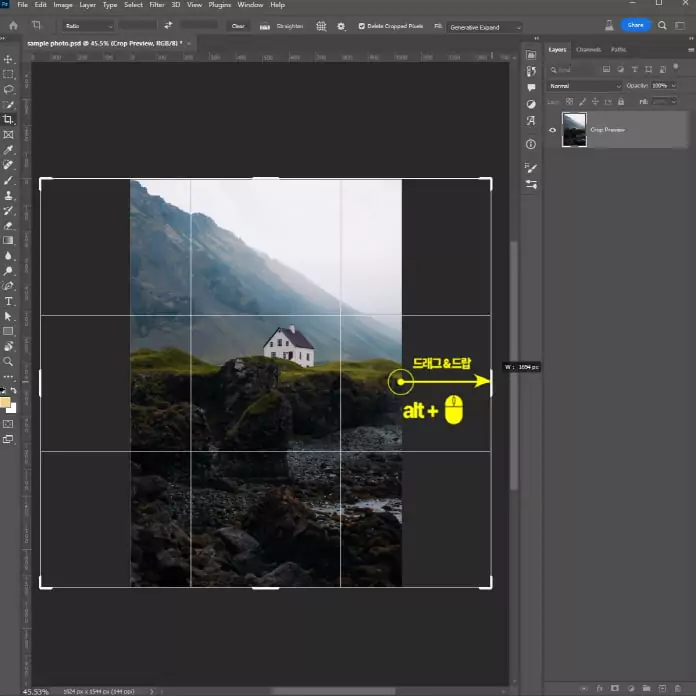
3) 오른쪽 모서리의 코너핸들을 alt를 누른 상태로 클릭한 후 오른쪽으로 적당히 드래그 앤 드롭 한다. (그림 2-2.)
※ alt키를 눌러야 정 반대 방향(왼쪽)도 똑같은 정도로 같이 확장된다. 대칭적으로 사진의 크기에 변화를 주고자 할 때, alt키를 주로 사용한다.
4) 사진의 크기가 확장되면서 확장시킨 면적만큼 빈 공간이 나타난다. 사진의 아무곳에 마우스를 놓고 더블클릭 한다.
※ 더블클릭 외에도 상황별 작업표시줄(Contextual task bar)에서 ‘generative fill’을 클릭해서 실행시킬 수도 있다.
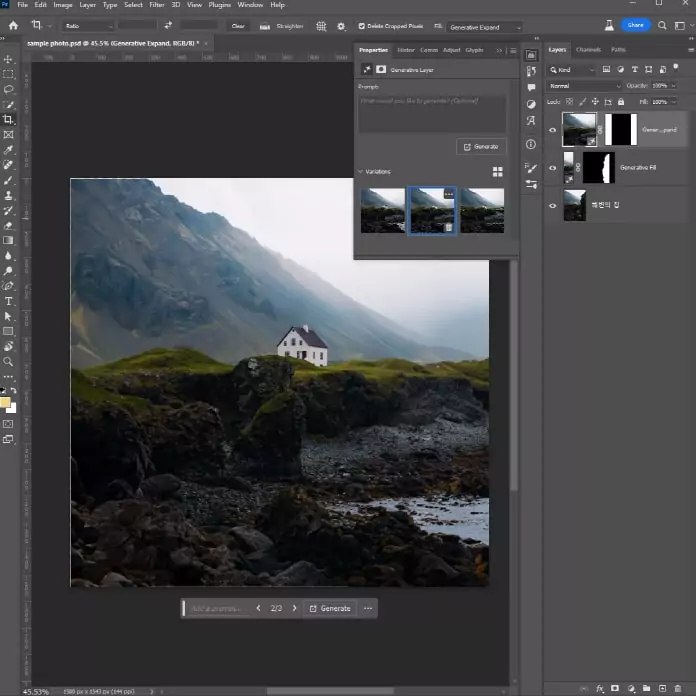
5) 사진의 배경이 확장되면서 산과 바위 등을 자동으로 그려넣어 감쪽같이 연장시켜 준다. (그림 2-3.)
이 기능을 처음 접하는 사람은 놀라움을 금치 못할 수 있다. 생성형 AI가 이 정도를 해낼 줄이야…



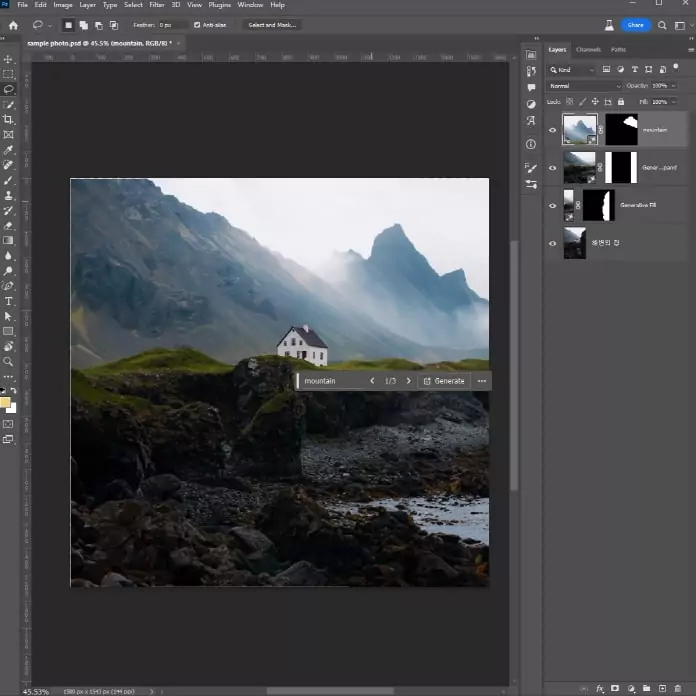
3. 먼 배경에 높은 산을 집어넣자. (배경 추가)
반지의 제왕에 나올 법한 안개가 자욱하고 험준한 산이 보인다. 그런데, 그 옆에 하나 더 추가 하고 싶다.
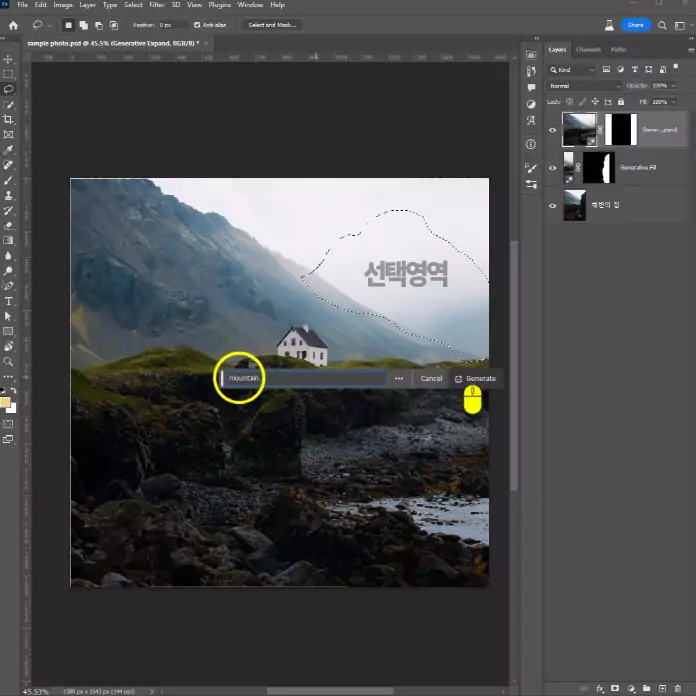
1) 멀리 배경에 산을 하나 추가해 넣고 싶다. 역시 라쏘(Lasso)툴을 선택한 후 산을 추가하고 싶은 구역에 대략적으로 산 모양처럼 선택영역을 지정한다. (그림 3-1.)
2) 상황별 작업표시줄(Contextual task bar)이 나타나면 ‘generative fill’을 클릭한다.
3) 바로 이어서 생성형 AI 프롬프트 박스(Prompt box)가 나타나면, 프롬프트 창에 ‘Mountain’이라고 쓴 후, ‘Generate’ 버튼을 클릭한다. (그림 3-1.)
※ 이 때, 복잡하거나 너무 구체적으로 작성하지 않는 것이 좋다. 어도비에서는 간략하고 심플하게 작성하는 것을 권장하는 것으로 알고 있다.
4) 그러면 원근감과 색감 등이 아주 적절하여 합성했는지 알아보기 힘든 또 다른 산이 떡 하니 하나 추가된다. (그림 3-2.)


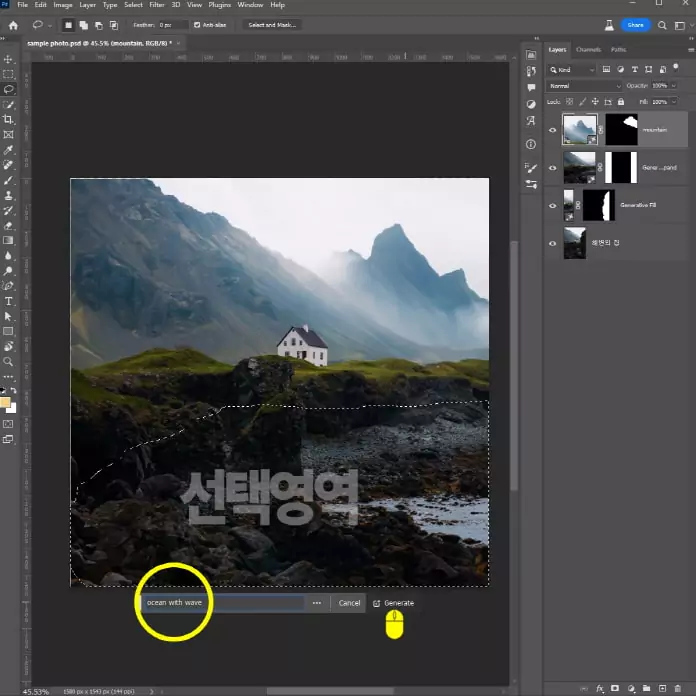
4. 파도치는 해변을 합성해 보자. (배경 추가)
1) 낮은 절벽 밑을 해변으로 채워보자. 바다로 채우고 싶은 부분을 라쏘툴(Lasso tool)을 이용하여 선택한다. (그림 4-1.)
2) 상황별 작업표시줄(Contextual task bar)이 나타나면 ‘generative fill’을 클릭한다.
3) 이어서 나타나는 작업 표시줄에 ‘ocean with wave’라고 프롬프트를 작성한 후 ‘generate’ 버튼을 클릭한다. (그림 4-1.)
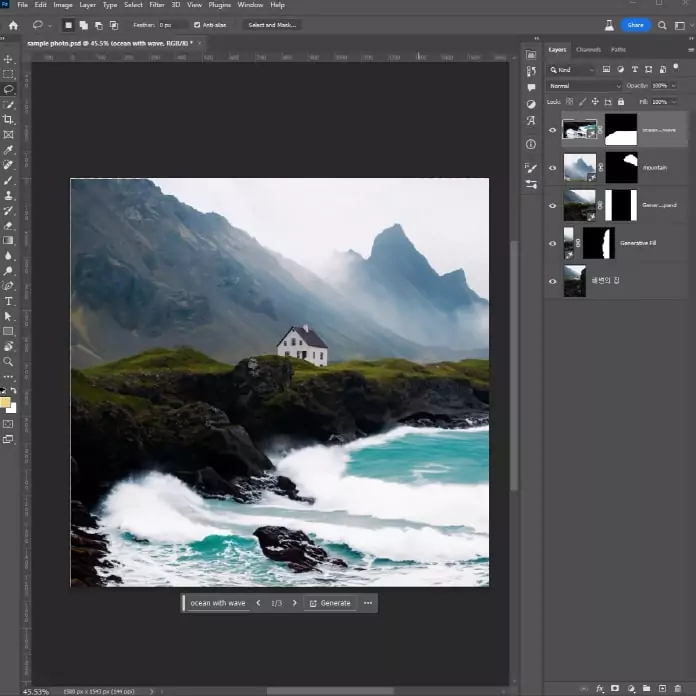
4) 이제, 파도가 부서지는, 정말로 그럴싸한 해변의 모습이 추가되었다. (그림 4-2.)


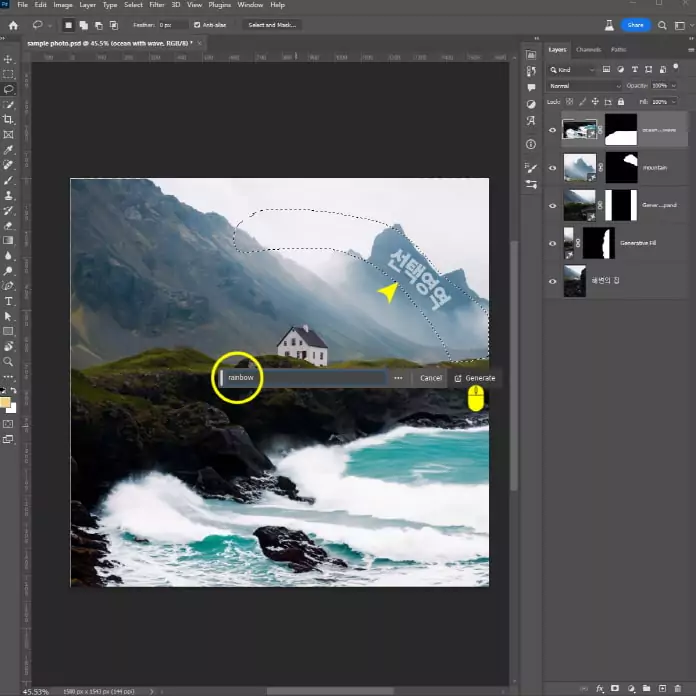
5. 무지개를 넣어보자. (배경 추가).
1) 하는 김에 무지개도 넣어보자. 무지개가 어울릴 만한 영역을 라쏘(Lasso)툴로 지정한다. (그림 5-1.)
2) 상황별 작업표시줄(Contextual task bar)이 나타나면 ‘generative fill’을 클릭한다.
3) 이어서 나타나는 작업 표시줄에 ‘rainbow’라고 프롬프트를 작성한 후 ‘generate’ 버튼을 클릭한다. (그림 5-1.)
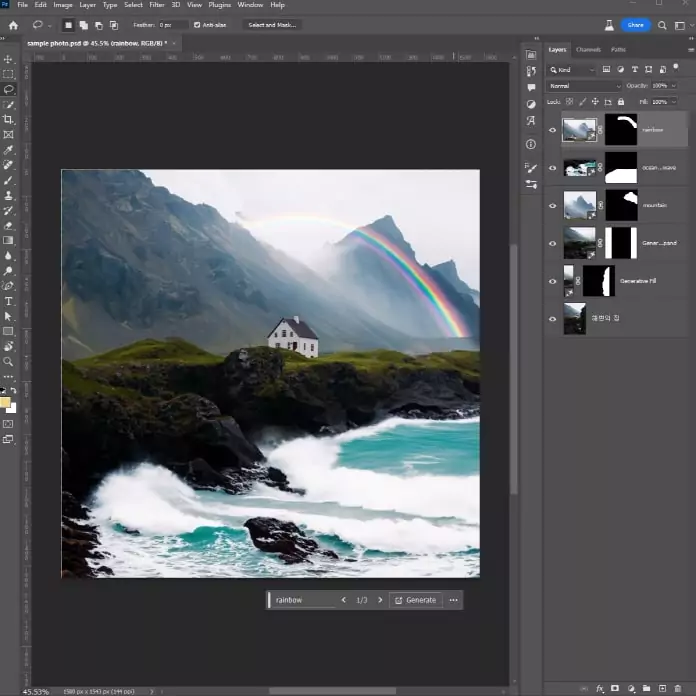
4) 산자락에서 시작하여 능선에서 사라지는 아름다운 무지개가 생겨났다. (그림 5-2.)


6. 저택을 바꿔보자! (물체 바꾸기)
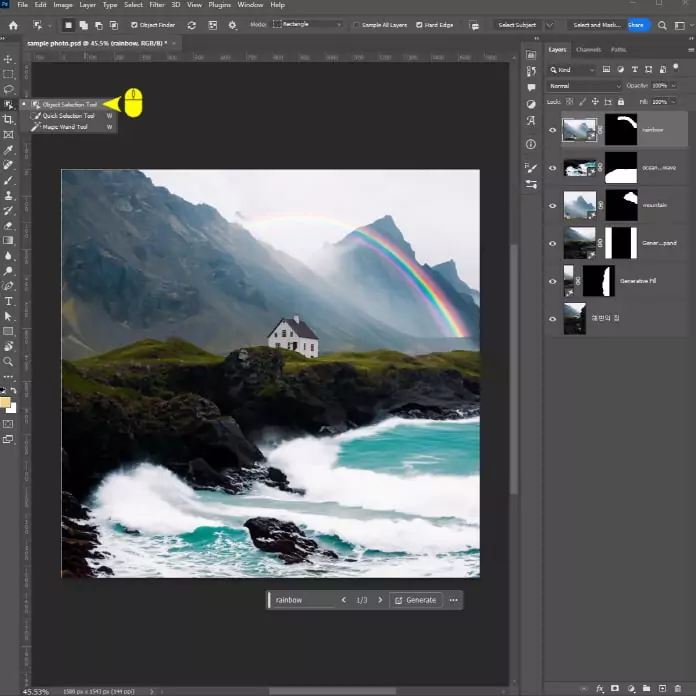
1) 툴바메뉴에서 ‘Object Selection Tool’을 선택한다. (그림 6-1.)
2) 포토샵의 사진분석이 끝난 후(수 초 정도 걸림), 마우스 포인터를 사진에 가져다 대면 분리된 오브젝트 단위로 핑크색 분할면을 보여준다.
3) 가운데 보이는 흰색 저택에 마우스를 갖다 댄 후, 저택이 핑크색으로 바뀌면 클릭한다.
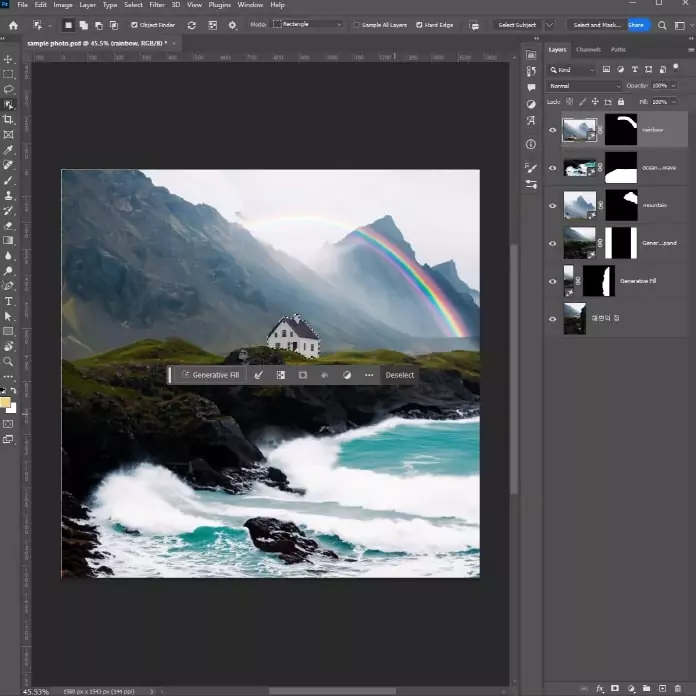
4) 집이 선택되면서 상황별 작업 표시줄이 나타나면, ‘generative fill’을 클릭한다.(그림 6-2.)
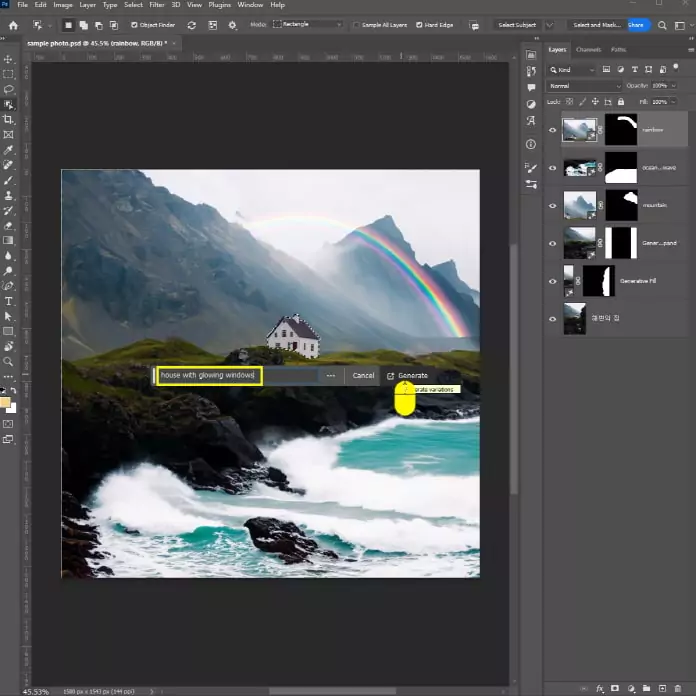
5) 이어서 나타나는 프롬프트박스(prompt box)에 ‘house with glowing windows’라고 써 넣은 후 ‘generate’ 버튼을 클릭한다. (그림 6-3.)
6) 하얀색 저택이 불켜진 저택으로 바뀌었다. (그림 6-4.)




7. 최종 결과물
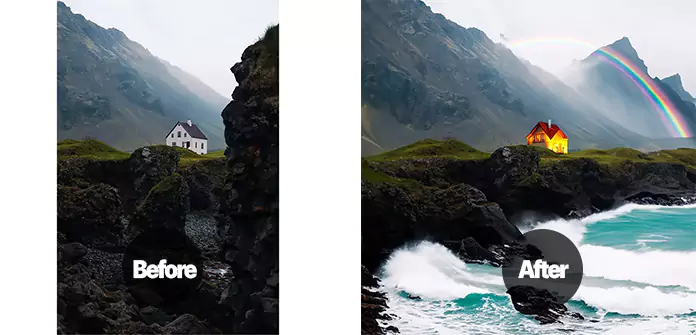
작업하기 전의 원본 사진(왼쪽)과 포토샵 생성형 채우기 과정을 거쳐 최종 합성이 완료된 결과물 사진(오른쪽)을 아래와 같이 확인 할 수 있다.

나는 얼마 전, 생성형 AI DALL-E를 사용해 본 후기를 작성하면서 생성형 AI의 ‘택도 없는’ 인공지능 성능에 인간적 자부심을 느꼈었는데 이번 어도비 포토샵의 생성형 채우기 성능을 통해서는 작아질 인간의 미래가 느껴졌다. (너무 거창하게 얘기했나…)
물론 포토샵에서도 아무런 레퍼런스 사진을 제시하지 않은 채, 맨 바닥(빈 캔버스)에 뭔가 그릴 것을 명령하면 어설픈 결과물이 튀어나오기도 한다(특히 사람의 모습을 그리는 실력이 서툴다).
하지만 사전/사후 작업에 사람의 손길이 조금만 미치면, ‘포토샵 생성형 채우기’ 기능을 통해 상상의 범위를 벗어난 다양하고 무궁무진한 합성작업을 신속하게 수행할 수 있을 것 같다.
어쨌든 결론적으로 말하자면, 작업자 혹은 디자이너들이 포토샵 생성형 채우기 기능에 조금만 익숙해지면 3~4시간 이상 소요될 사진 합성 작업을 이제는 5~10분 만에 해치우는 일이 가능해 질 수 있다는 것이다.
8. 기타사항
첫째, 본 내용은 포토샵에서 추천하는 튜토리얼 영상을 참고하여 거기서 사용된 사진을 가지고 그 과정과 비슷하게 진행하였다.
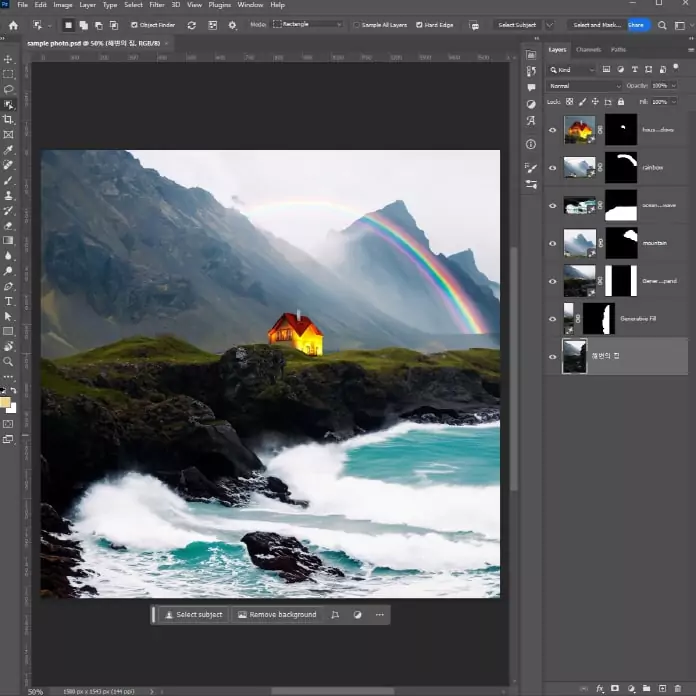
둘째, 각 명령을 실행할 때 마다 레이어 창에 레이어와 레이어마스크가 생성되는데, 매 생성형 채우기를 실행할 때마다 어떠한 레이어가 선택된 상태에서 명력을 해야 하는 지 혼란스러울 수 있다. 그냥 물 흐르듯 놔두고 가장 위에 얹혀 있는 레이어에 선택되어 있는 상태로 진행하면 된다.
셋째, 한글로 입력할 경우 못 알아 듣고 에러 메시지를 띄우는 경우가 간혹 발생한다(아래 메시지 박스 참조). 프롬프트를 복잡하게 작성해야 할 필요가 없으므로 (개인적인 의견이지만) 간단하게 영어로 작성해서 생성하는 것이 좋은 것 같다. 끝.




![수피우피의 일상기록원 로고_R[285,91]_수정 수피우피의 일상기록원 로고](https://soopywoopy.com/wp-content/uploads/2023/07/수피우피의-일상기록원-로고_R28591_수정-1.png)